Видеоплееры

Video.js это веб-видеоплеер, построенный с нуля для мира HTML5. Он поддерживает видео HTML5 и современные потоковые форматы, а также YouTube, Vimeo и даже Flash (через плагины, подробнее об этом позже).

Player
A simple, accessible and customisable media player for Video, Audio, YouTube and Vimeo

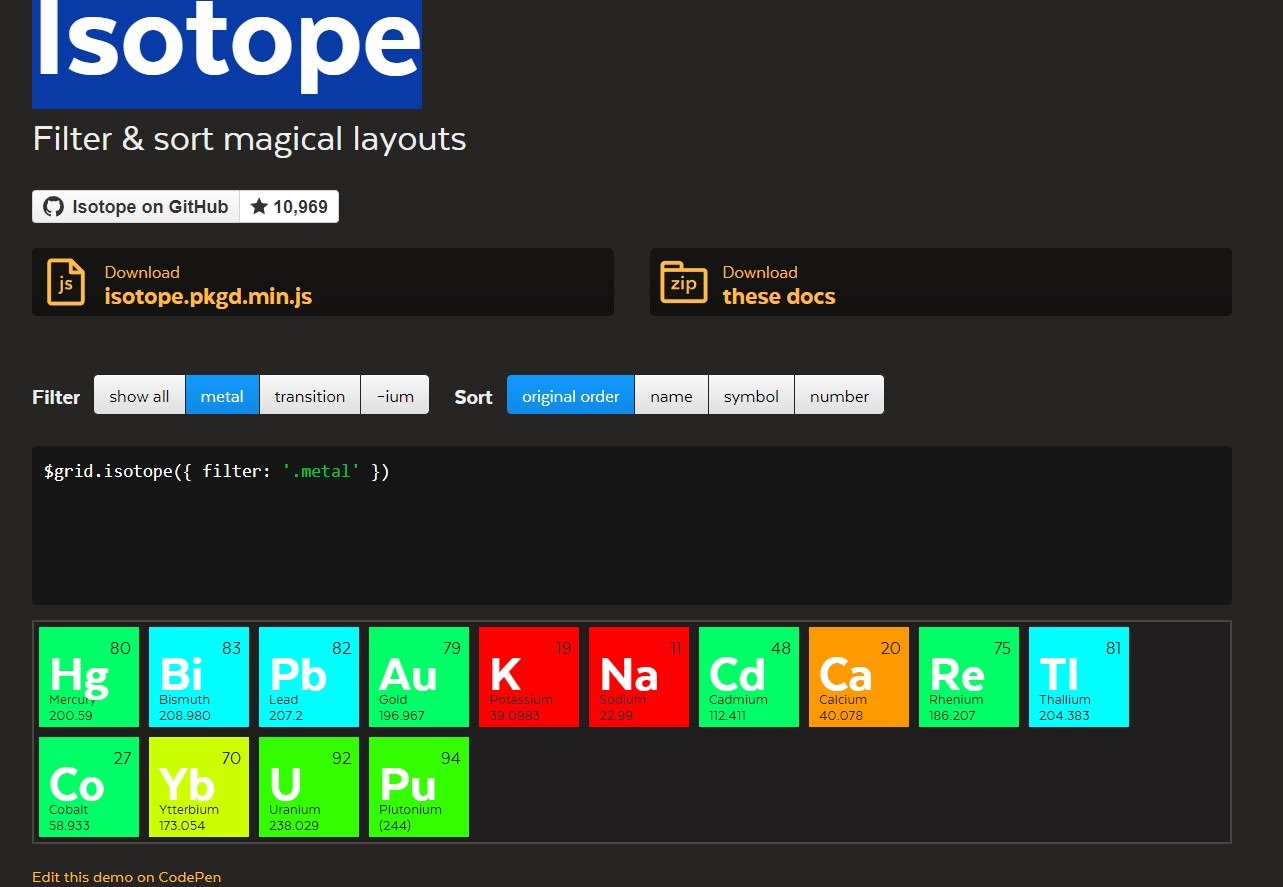
Isotope

Библиотека для фильтрации и сортировки блоков официальный сайт
Zedux

Zedux — это новый менеджер состояний React, основанный на атомах и композаблах. Проект долгое время был в разработке и буквально на днях был выпущен его первый релиз. Да, менеджеров состояний для React уже и так немало. В статье как раз рассказывается, почему он был создан и какие проблемы решает. официальный сайт
Qwick

Qwick — это фронтенд-фрэймворк от разработчика Angular Misko Hevery. У большинства современных фреймворков проблема с метрикой — Time to interactive. Все дело в том, что после отправки HTML сгенерированного на сервере, необходимо также загрузить фреймворк и код приложения, запустить его, и только после этого можно обрабатывать события. Эту проблему попытался решить Qwik. Создатели обещают быстрый…
React Advanced Cropper

React Advanced Cropper — это библиотека для создания функционала обрезания картинок. Она содержит функции поворота, масштабирования и многие другие. Библиотека поддерживает десктопные и мобильные устройства. официальный сайт
Jest
Jest — это восхитительный фреймворк для тестирования JavaScript с акцентом на простоту. Работает с проектами, использующими Babel, TypeScript, Node, React, Angular, Vue и многое другое! официальный сайт
Bun

Bun — это новая среда выполнения JavaScript, как Node и Deno. Она обладает собственным сборщиком, транспилером, таск-менеджером и встроенным клиентом npm и по мнению создателей является быстрее других. Подробнее о Bun читайте на официальном сайте. официальный сайт
PROGRESS BAR.JS
С помощью ProgressBar.js легко создавать адаптивные и стильные индикаторы выполнения для Интернета. Анимация хорошо работает даже на мобильных устройствах. Он предоставляет несколько встроенных форм, таких как линия, Круг и полукруг, но вы также можете создавать индикаторы выполнения пользовательской формы с помощью любого векторного графического редактора. ProgressBar.js является легким, лицензирован MIT и поддерживает все основные браузеры, включая IE9 +. официальный сайт
Dropzone.js
Библиотека, которая обеспечивает загрузку файлов перетаскиванием с предварительным просмотром изображений. Она легкая, не зависит от какой-либо другой библиотеки и легко настраивается официальный сайт
jest-dom

J-dom — библиотека для написания тестов, которые подтверждают различные вещи о состоянии DOM. Вы сможете избежать всех повторяющихся шаблонов, которые при этом возникают, проверяя атрибуты элемента, его текстовое содержимое, его классы css, вы называете его. официальный сайт githab
TweenJS

Простая, но мощная библиотека JavaScript для анимации и анимации свойств HTML5 и JavaScript. Работает автономно или интегрировано с EaselJS. официальный сайт
wow.js

WOW.js — анимация элементов при прокрутке страницы WOW.js позволяет отложить запуск анимации элементов до момента их отображения на экране при прокрутке страницы. Разработчик WOW.js рекомендует использовать Animate.css для анимации. Эта библиотека поддерживает более 70 эффектов. Демонстрацию анимаций можете посмотреть на официальном сайте официальный сайт документация
vuido

Vuido — это платформа для создания собственных приложений для настольных компьютеров на основе Vue.js. Приложение, использующее Vuido, может работать в Windows, OS X и Linux, используя собственные компоненты GUI и не требуя Electron. Изначально Vuido использует библиотеку libui, которая предоставляет собственные компоненты GUI для каждой платформы для настольных компьютеров, и привязки libui-node для Node.js. github
Charts.js

Chart.js — библиотека диаграмм JavaScript для дизайнеров и разработчиков Она позволяет без особого труда создавать графики и диаграммы любого типа, а также выстраивать данные на диапазоне времени и логарифмической шкале. Также в неё встроены средства работы с анимацией, что позволит эффектно видоизменять графики в зависимости от новых данных, (https://t.me/gitmedia) а также экспериментировать с цветом. Click…
Turn.js

Turn.js — библиотека, которая поможет превратить ваш контент в книгу или журнал.Она позволяет создать вполне реалистичную имитацию пролистывания страниц. официальный сайт github
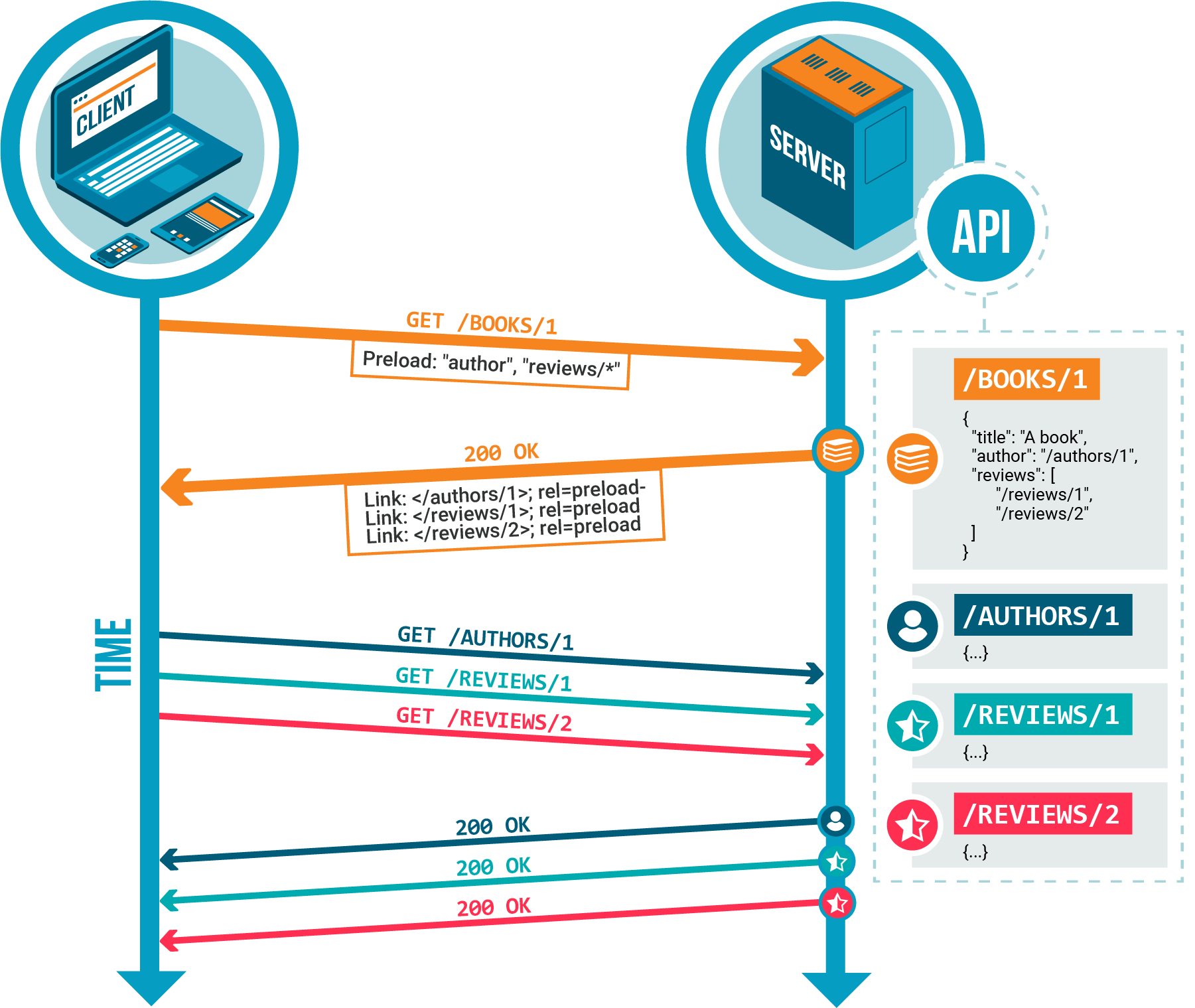
vulcain

Vulcain — это совершенно новый протокол, использующий подсказки предварительной загрузки и 103 Early Hints код состояния для создания быстрых и идиоматичных клиентских REST API. Также предоставляется сервер шлюза с открытым исходным кодом (модуль для веб-сервера Caddy), который вы можете установить поверх любого существующего веб-API, чтобы мгновенно превратить его в API, совместимый с Vulcain! Он поддерживает гипермедиа-API (например, любой API, созданный с помощью платформы API),…
Semantic

Semantic UI Фреймворк для создания переносимых интерфейсов, который поможет повторно использовать элементы UI в своих проектах. официальнй сайт
Neutralinojs
Neutralinojs — это легкая и переносимая платформа для разработки настольных приложений. Она позволяет разрабатывать легкие кроссплатформенные настольные приложения с использованием JavaScript, HTML и CSS. Вы можете расширить Neutralinojs любым языком программирования (через расширения IPC) и использовать Neutralinojs как часть любого исходного файла (через дочерние процессы IPC). В Electron и NWjs вам необходимо установить Node.js и сотни библиотек…
Rallax.js

Rallax.js — библиотека для создания parallax-эффектов Эта библиотека поможет вам быстро начать создавать плавные фоновые parallax-эффекты. Она написана на чистом JavaScript без зависимостей, проста в использовании и подойдёт для изучения любому желающему. Rallax предлагает отличный API, с помощью которого можно создавать как и простые эффекты, так и нестандартные. Библиотека хорошо кастомизируется — например можно в…
Ember.js

Ember.js Свободный веб-фреймворк на JavaScript, реализующий шаблон MVC и нацеленный на упрощение создания масштабируемых одностраничных веб-приложений Click Here
cdnjs

CDN (Content Delivery Network) — Сеть доставки содержимого — географически распределённая сетевая инфраструктура, позволяющая оптимизировать доставку и дистрибуцию содержимого конечным пользователям в сети Интернет. Для чего стоит ее использовать?Уменьшение задержки является ключевой причиной для использования сетей доставки контента CDN, потому что сеть располагает серверами во многих точках в мире. При этом, объекты вашего сайта будут загружаться…
EinsCMS Modal

EinsCMS Modal — библиотека для создания модальных окон Это новая JavaScript библиотека, которая поможет вам быстро создавать модальные окна для вашего сайта. Она проста в использовании и работать с ней сможет даже тот, кто не знает JS. Библиотека написана без зависимостей и хорошо документирована. Модальные окна отлично отображаются на любых разрешениях экрана. Кроме того, она…
ContentTools

Эта библиотека позволяет реализовать текстовый редактор на HTML странице. Смотреть
Anime.js
Легкая библиотека анимации JavaScript с простым, но мощным API. Он работает со свойствами CSS, SVG, атрибутами DOM и объектами JavaScript. смотреть
Popper
Popper.js JavaScript-библиотека для создания всплывающих подсказок и предоставляющая механизм позиционирования всплывающих окон. Смотреть
Wave UI
Библиотека пользовательского интерфейса для Vue.js и Vue 3 без зависимостей. Wave UI дает вам больше гибкости и контроля над CSS-стилями смотреть
Halfmoon

Halfmoon — это отзывчивая интерфейсная среда, которая отлично подходит для создания информационных панелей и инструментов. Встроенный темный режим, полная настраиваемость с использованием переменных CSS (около 1500 переменных), дополнительная библиотека JavaScript (без jQuery), классы, подобные Bootstrap, и кросс-браузерная совместимость (включая IE11). официальный сайт github
astro

Astro — это свежий, но знакомый подход к созданию веб-сайтов. Astro сочетает в себе проверенные десятилетиями передовые методы производительности. К сожалению, современная веб-разработка движется в противоположном направлении — в сторону большего. Больше JavaScript, больше функций, больше движущихся частей и, в конечном счете, больше сложности, чтобы все это работало бесперебойно. Используйте свой любимый фреймворк JavaScript и по умолчанию автоматически отправляйте минимальное количество…
Micron.js

Micron.js — библиотека построена с CSS Animations и управляется JavaScript. Вы можете легко добавить взаимодействие к элементу DOM с атрибутами данных, настроить клик для каждого элемента. официальный сайт github
Quokka

Quokka.js (https://quokkajs.com/) — площадка для JS и TS в редакторе Расширение быстрого прототипирования в вашем редакторе, с доступом к файлам проекта, встроенными отчетами, покрытием кода и богатым форматированием вывода. Нужно быстрое место для тестирования JavaScript? Quokka дает вам JavaScript (и TypeScript) блокнот в VS Code. Это значит, что вы можете протестировать кусок кода прямо в…
Data-Driven Documents

D3.js — это библиотека JavaScript, которая применяется для создания интерактивной визуализации в браузере. D3.js можно использовать, чтобы создавать простые и сложные элементы графики, а также эффекты взаимодействия с пользователем и переходы. Название библиотека D3 получила по первым буквам слов Data-Driven Documents, что означает «документы, движимые данными». Библиотека D3.js дает возможность производить групповые операции с элементами…
Nightwatch

Nightwatch.js — это интегрированное, простое в использовании решение для сквозного тестирования веб-приложений и веб-сайтов, написанное на Node.js. Он использует W3C WebDriver API для управления браузерами, для выполнения команд и утверждений для элементов DOM. официальный сайт GitHUb
Shopify

https://shopify.github.io/draggable/
rc-scroll-anim
rc-scroll-anim
HOWLER.JS

HOWLER.JS JavaScript-библиотека, делает работу со звуком в простой и надежной на всех платформах
Doom scroller

Doom scroller — необычная библиотека JavaScript, которая поможет вам избежать бесконечного скроллинга страницы.
Ackee

Ackee — самостоятельный аналитический инструмент на основе Node.js для тех, кто заботится о конфиденциальности. Ackee работает на вашем собственном сервере, анализирует трафик ваших веб-сайтов и предоставляет полезную статистику в минималистичном интерфейсе. Основные особенности: Данные сделаны красивыми. Безопасно и анонимно. Ackee на 100% имеет открытый исходный код и размещается самостоятельно, что обеспечивает полную прозрачность. Собирайте данные с…
Vuestic UI

Vuestic UI Vuestic UI — это UI библиотека, содержащая более 50 многофункциональных компонентов. Она позволяет настраивать компоненты глобально через конфигурации и переменные CSS. Пользовательский интерфейс Vuestic совместим с Vue.js 3.0, готов к работе с i18n и поддерживает все современные браузеры.
AdonisJS

AdonisJS — платформа Node.js в первую очередь ориентирована на эргономику, стабильность и скорость разработчика. Начните создавать эффективные, надежные и масштабируемые серверные приложения. Основные особенности: Хорошо продуманная и надежная SQL ORM. Он поставляется с конструктором запросов, миграциями и моделями Active Record. Один из самых продвинутых HTTP-маршрутизаторов с такими функциями, как: группы маршрутов, поддомены, сопоставление шаблонов и эффективные маршруты.…
Chart.js

Chart.js Удобная основа для создания адаптивных диаграмм. Вручную разработать их — сложная задача, которая займет много времени. Chart.js сократит затраты сил и времени минимум в 2 раза. Она стабильно работает со всеми популярными браузерами, имеет подробную документацию. Функционала достаточно для создания пользовательских диаграмм и сложных таблиц с динамически изменяющимися данными.
Vuelidate
Vuelidate — Минималистичная библиотека, без зависимостей, для валидации форм на Vue.JS Основные особенности: Поддержка проверок коллекций. Поддержка вложенных моделей. Контекстные валидаторы. Легко использовать с настраиваемыми валидаторами (например, Moment.js). Поддержка композиции функций. Проверяет различные источники данных: геттеры Vuex, вычисленные значения и т.д. Высокое тестовое покрытие.
Vue-clickaway

Vue-clickaway — библиотека для обнаружения кликов за пределами элемента (чтобы закрыть модальное окно или скрыть раскрывающийся список).
Vuesax

Vuesax — новый фреймворк UI-компонентов, созданный Vuejs для упрощения работы над проектами и придания им уникального и приятного стиля. Он был создан с нуля и спроектирован так, чтобы подходить самым разным разработчикам, как любителям фронтенда, так и бэкендерам, желающим без особых проблем создать интерфейс приложения для конечного пользователя.
PrimeVue
PrimeVue — это универсальная, простая в использовании и производительная библиотека UI-компонентов для Vue. Она создана, чтобы помочь вам строить прекрасные пользовательские интерфейсы.В этой библиотеке вы найдете больше 80 UI-компонентов с адаптивным дизайном.
Vue-good-table

Vue-good-table — Простая в использовании, чистая и мощная таблица данных для VueJS с такими важными функциями, как сортировка, фильтрация столбцов, разбиение на страницы и многое другое.
Apexcharts.js

Apexcharts.js JavaScript-библиотека для создания интерактивных диаграмм и визуализаций с помощью API
Jspreadsheet

Jspreadsheet Легкий плагин для создания интерактивных таблиц. Можно создать веб-таблицу из массива JS, файлов JSON, CSV, XSLX или копировать из Excel
RealWorld

Благодаря репозиторию RealWorld можно, без лишних сложностей, освоить базовые концепции и идеологию некоего нового фреймворка. Рассматриваемый репозиторий позволяет выбрать любую из поддерживаемых им технологий для клиентской разработки (React, Angular 2 и многие другие), любую серверную платформу (среди них, например, Node.js и Django) и, интегрировав их друг с другом, увидеть реальный пример приложения.
Popmotion

Popmotion Небольшая JavaScript-библиотека, которая поддерживает анимацию по ключевым кадрам, а также пружинную анимацию для чисел, цветов и сложных строк
Barba.js

Barba.js Небольшая библиотека, которая помогает создавать плавные переходы между страницами веб-сайта
Mo.js

Mo.js Богатая библиотека анимаций JavaScript, которая использует эффекты движения для придания пикантности вашим веб-сайтам. По сравнению с другими библиотеками JS, она использует другой подход к своему коду и структуре анимации.
EmblaCarousel

EmblaCarousel Легкая библиотека каруселей с плавным движением и высокой точностью свайпа
CountUp.js

CountUp.js это легкий класс JavaScript без зависимостей, который можно использовать для быстрого создания анимаций, отображающих числовые данные более интересным способом.
Rellax

паралакс библиотека Rellax
Backbone.js

Backbone.js придает структуру веб-приложениям, предоставляя модели с привязкой ключ-значение и пользовательскими событиями, коллекции с богатым API перечислимых функций, представления с декларативной обработкой событий и подключая все это к вашему существующему API через интерфейс RESTful JSON.
dragjs

dragjs — это JavaScript библиотека, упрощающая реализацию операций перетаскивания элементов на страницах. Она предлагает для использования: перетаскиваемые панели и различные типы ползунков. Преимущество данной библиотеки в том, что на базе ее функционала можно создавать свои компоненты. dragjs был разработан, чтобы упростить создание перетаскивающих взаимодействий на основе JavaScript. Сюда входят такие варианты использования, как перетаскиваемые панели и различные…
tinyhttp

tinyhttp — это современный веб-фреймворк, похожий на Express, написанный на TypeScript и скомпилированный под собственный ESM, который использует минимальное количество зависимостей, пытаясь избежать устаревшего ада. Зависящий только от 6 модулей (5 из которых являются tinyhttp), он предоставляет вам маршрутизацию, req / res расширения, генерацию ETag и многое другое.
Gatsby

Gatsby — это фреймворк с открытым исходным кодом на основе React для создания веб-сайтов. Независимо от того, имеет ли ваш сайт 100 страниц или 100 000 страниц — если вы серьезно относитесь к производительности, масштабируемости и встроенной безопасности — вам понравится работать с нами. Начните легко извлекать данные из вашей любимой безголовой CMS!
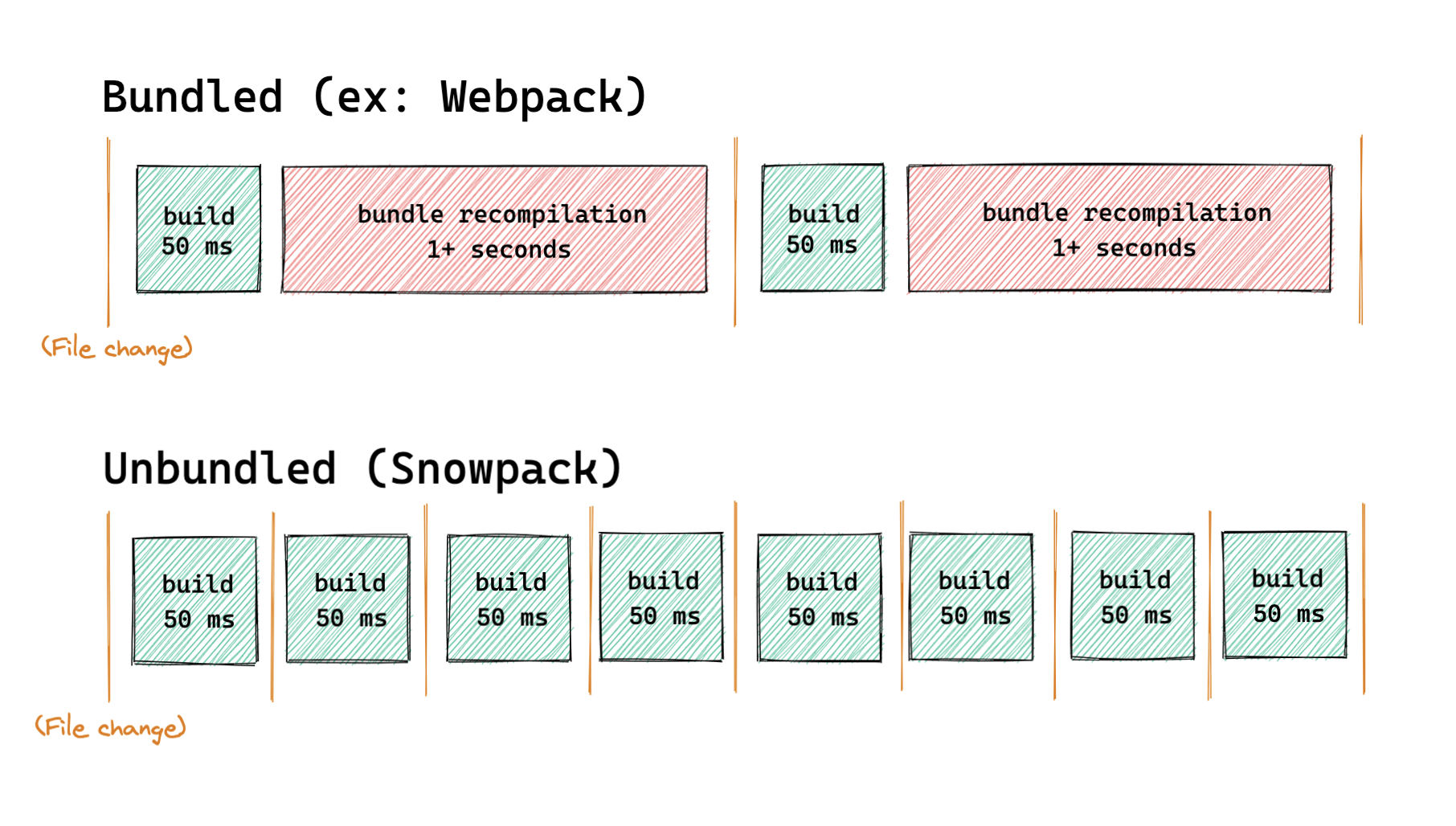
Snowpack

Snowpack — это молниеносный инструмент для сборки интерфейса, разработанный для современного Интернета. Это альтернатива более тяжелым и сложным пакетам, таким как webpack или Parcel, в вашем рабочем процессе разработки. Snowpack использует встроенную модульную систему JavaScript (известную как ESM), чтобы избежать ненужной работы и оставаться быстрым, независимо от того, насколько велик ваш проект.
hexo

https://hexo.io/ru/ фреймворк для блога
Rock pack

Rock pack — это простое решение для создания приложения React с рендерингом на стороне сервера, компоновкой, линтингом, тестированием, протоколированием, локализацией.
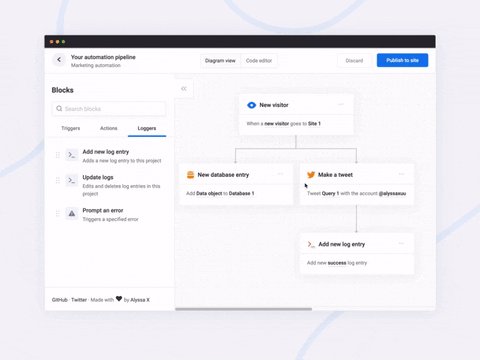
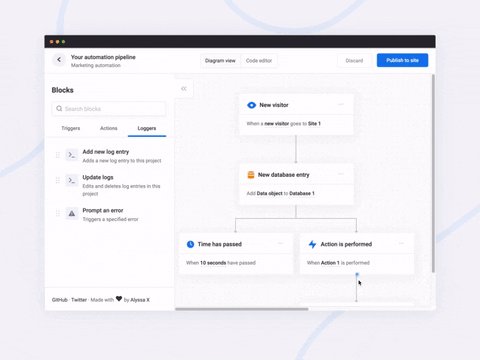
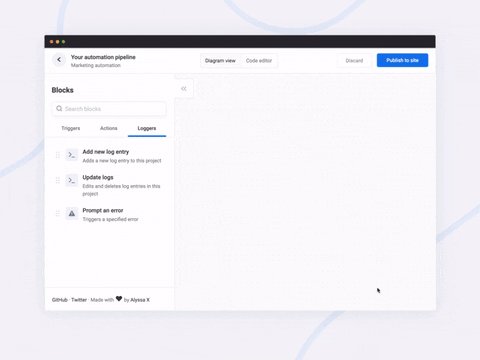
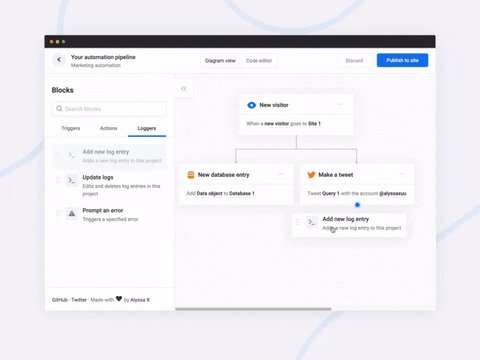
Flowy

Flowy делает создание веб-приложений с функциональностью блок-схем невероятно простой задачей. Создавайте программное обеспечение для автоматизации, инструменты отображения разума или простые платформы программирования за считанные минуты, внедряя библиотеку в свой проект.
Micron.JS

Micron.JS — это библиотека микровзаимодействий, которая может использоваться для добавления взаимодействий к различным элементам DOM. Micron.JS анимирует элемент с помощью CSS power, а интерактивное поведение контролируется JavaScript. Micron.JS легко адаптируется и может воплощать взаимодействия в жизнь с помощью атрибутов данных html5 или цепочки методов JavaScript.
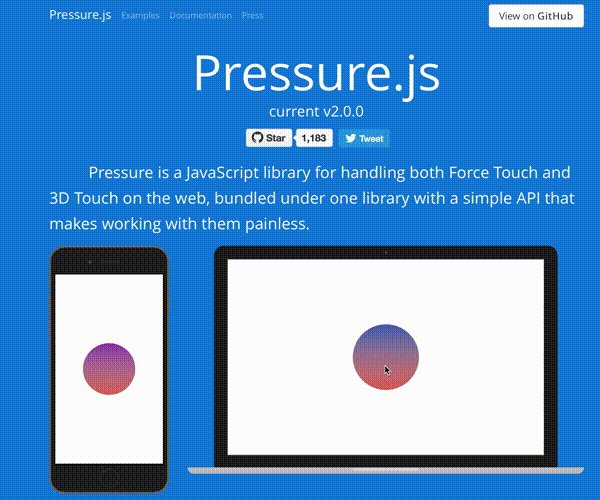
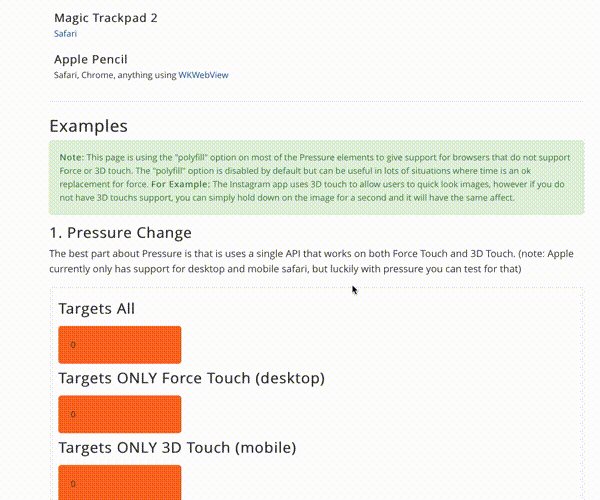
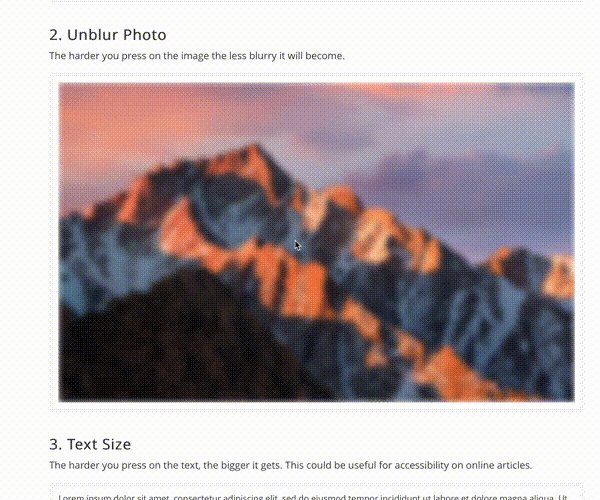
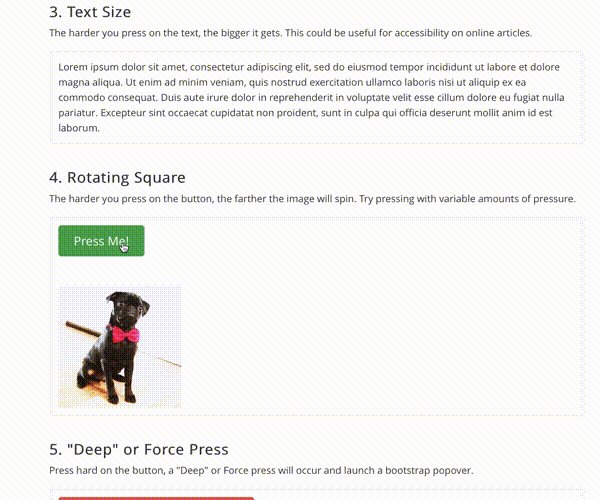
Pressure

https://github.com/stuyam/pressure Pressure — это библиотека JavaScript для работы как с Force Touch, так и с 3D Touch в Интернете, объединенная в одну библиотеку с простым API, который делает работу с ними безболезненной.
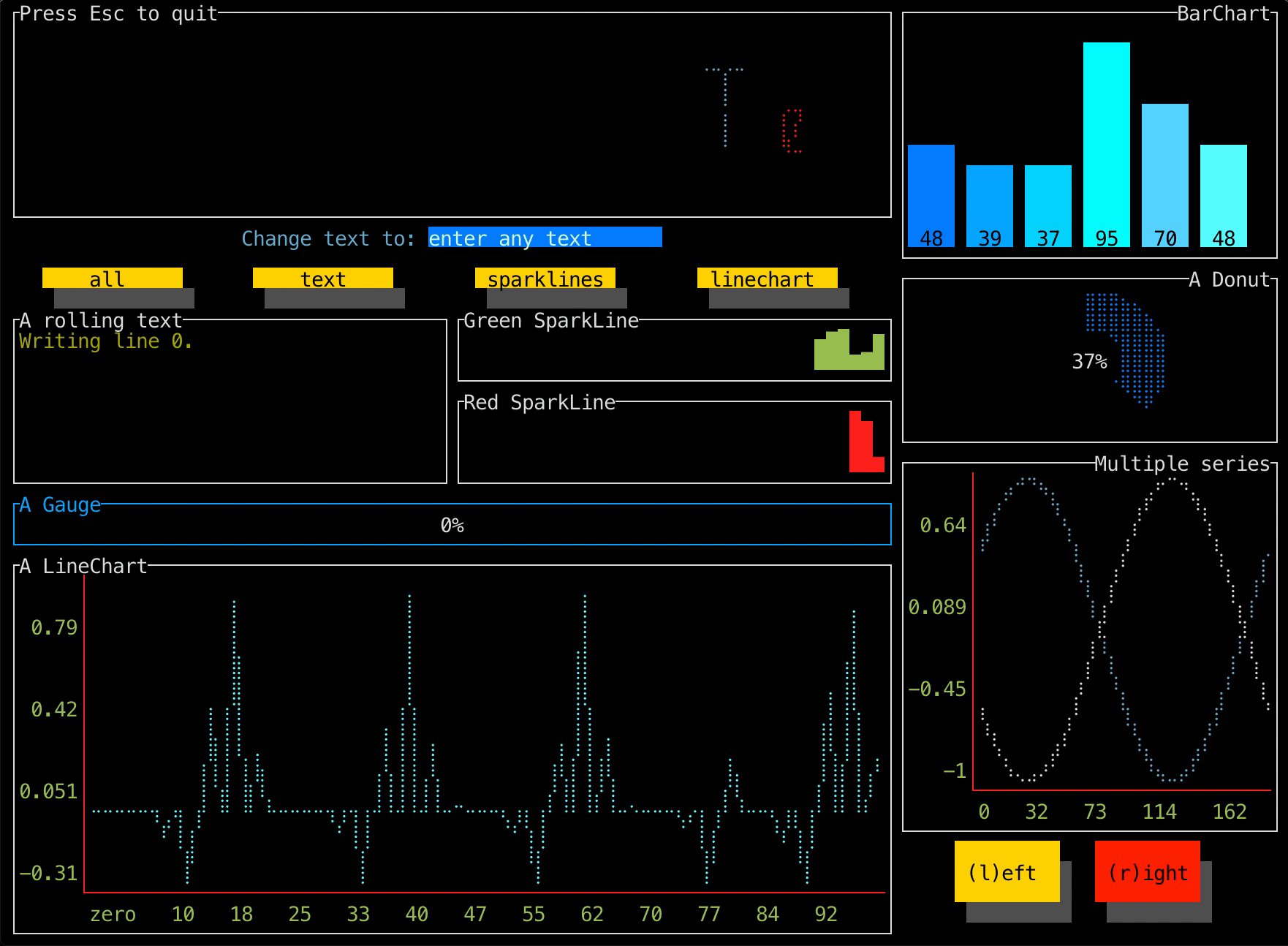
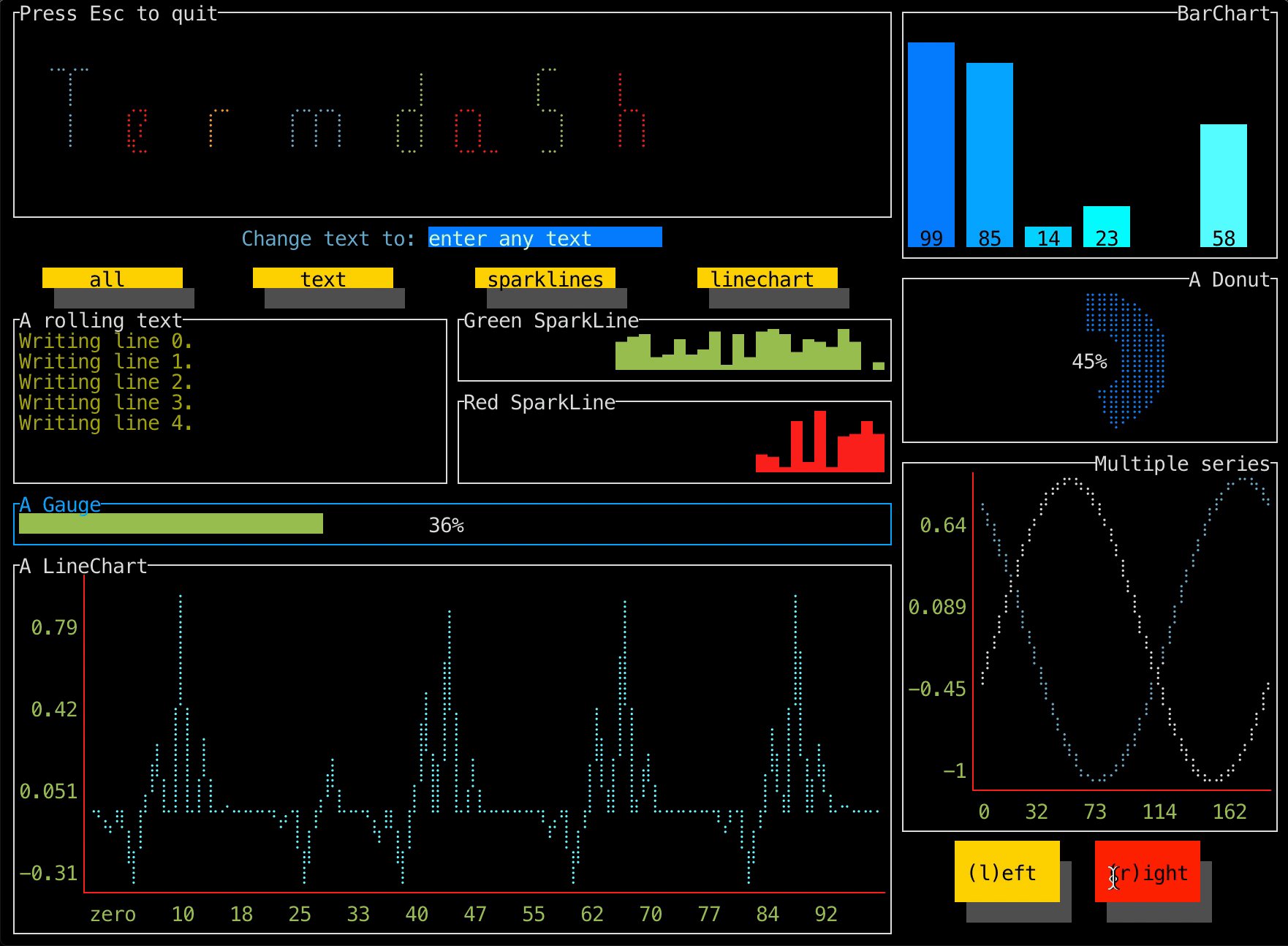
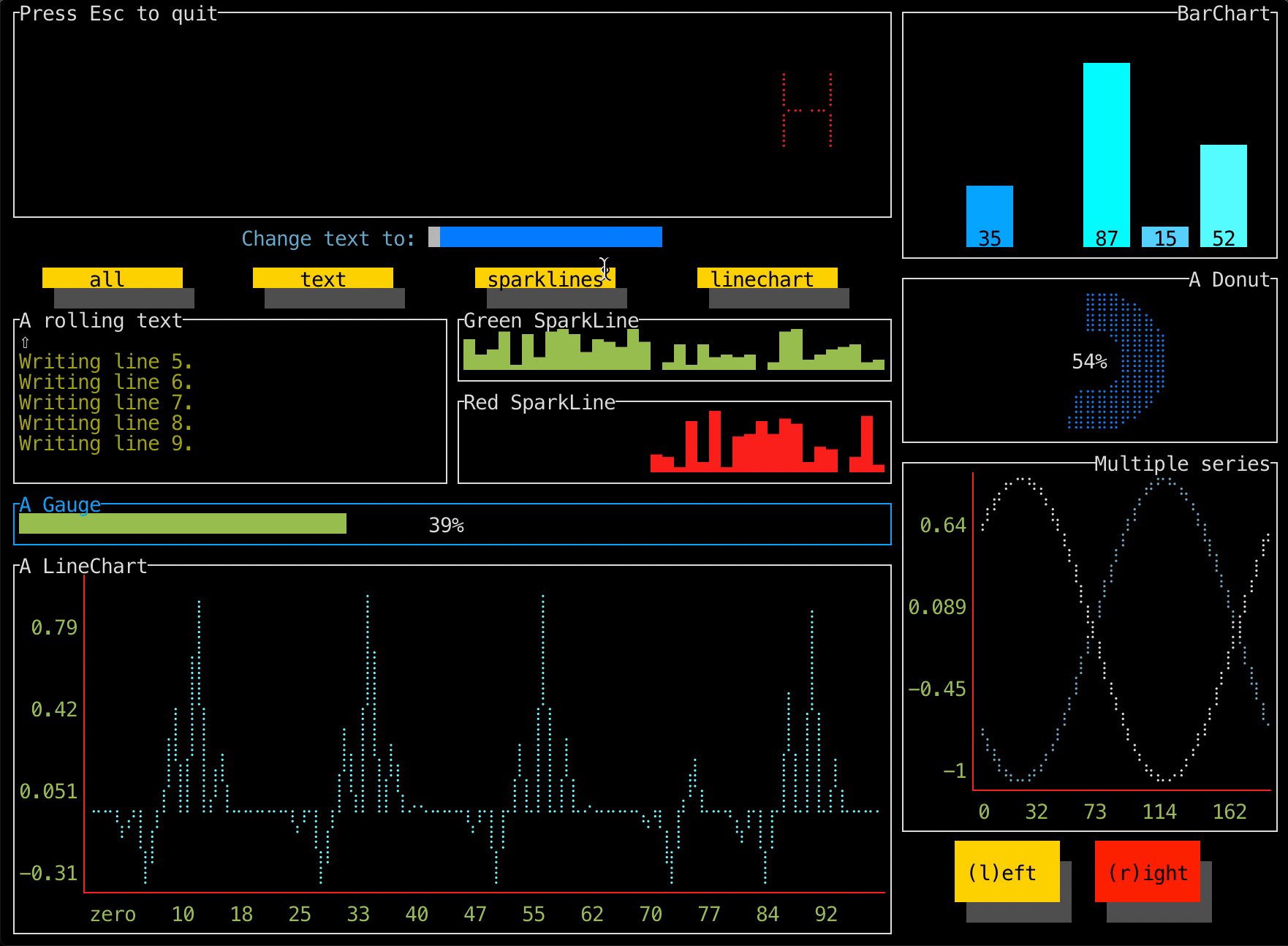
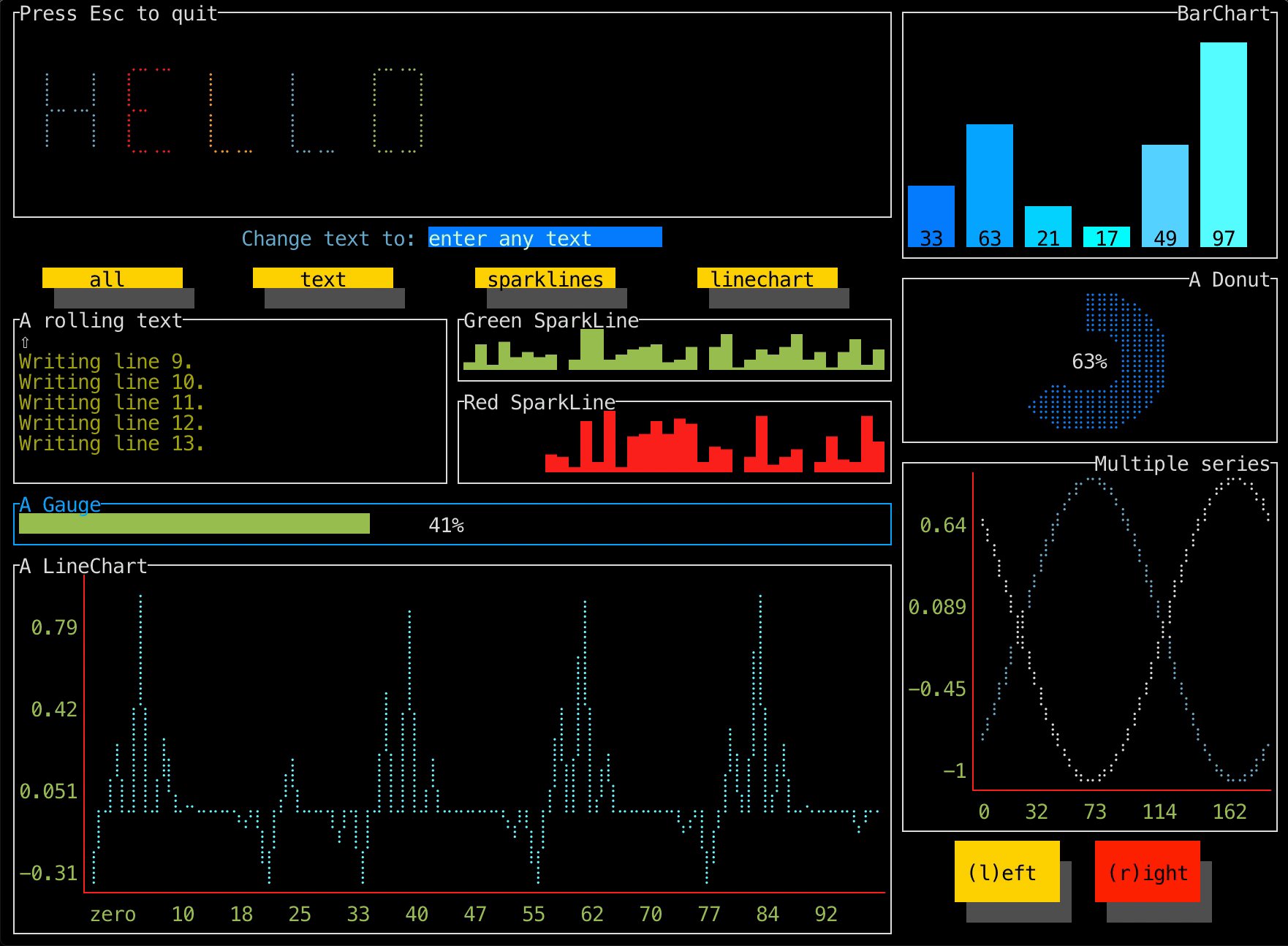
Termdash

https://github.com/mum4k/termdash Termdash — это кроссплатформенная настраиваемая панель управления на основе терминала.
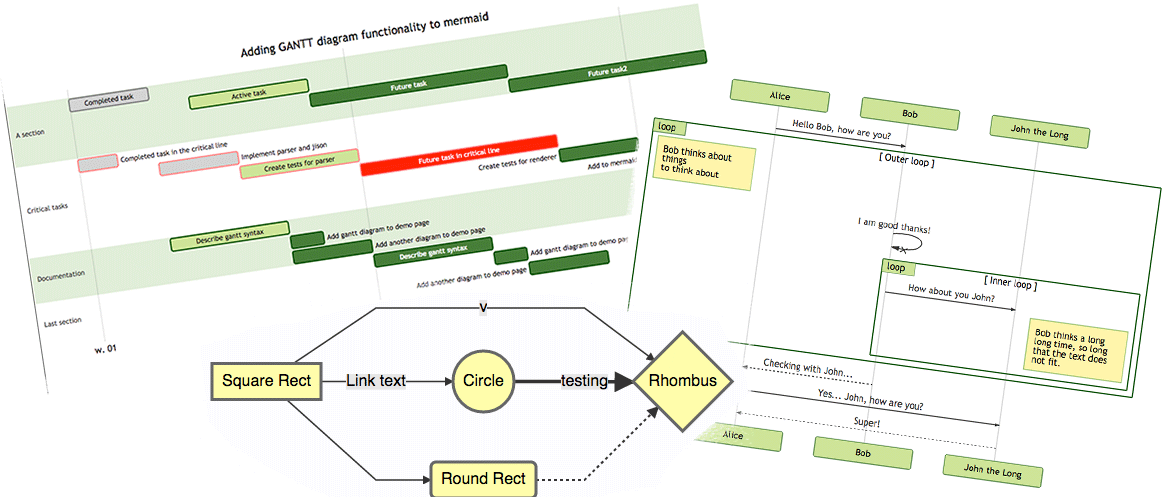
mermaid

https://github.com/mermaid-js/mermaid Mermaid — это инструмент для построения диаграмм на основе JavaScript, который использует текстовые определения в стиле Markdown и средство визуализации для создания и модификации сложных диаграмм. Основная цель Mermaid — помочь документации догнать разработку. Составление диаграмм и документации отнимает драгоценное время разработчика и быстро устаревает. Но отсутствие диаграмм или документов снижает производительность и вредит обучению организации.Mermaid…
jsnice.org

http://jsnice.org/ ЧТО JSNICE ДЕЛАЕТ ДЛЯ ВАС? Добро пожаловать в JSNice — мы делаем читаемым даже запутанный код JavaScript. Мы переименуем переменные и параметры в имена, которые мы узнали из тысяч проектов с открытым исходным кодом. Кроме того, часто мы также можем угадывать или выводить аннотации типов. Попробуйте JSNice в своем JavaScript-коде, чтобы увидеть, как это…
preactjs.com

Preact обеспечивает максимально тонкую абстракцию виртуального DOM поверх DOM. Он основан на стабильных функциях платформы, регистрирует реальные обработчики событий и прекрасно сочетается с другими библиотеками. Preact можно использовать непосредственно в браузере без каких-либо шагов переноса.
gatsby js

https://www.gatsbyjs.com/ Gatsby.js — это платформа генератора статических сайтов на основе React.js без визуализации на сервере, как Next.js. Генератор статических сайтов создает статический код HTML во время сборки. Для этого не требуется сервер. Next.js создает HTML в среде выполнения (каждый раз, когда поступает новый запрос), что требует запуска сервера. Кроме того, Gatsby определяет, как обрабатываются данные в…
Push.js

При разработке полноценного веб-приложения бывает необходимо реализовать отправку push-уведомлений прямо на рабочий стол пользователя. Например, в веб-версии WhatsApp и многих других мессенджерах. Самостоятельно с нуля разработать такую функцию очень сложно, даже готовых решений в этом направлении не очень много. Библиотека pushjs позволит вам максимально просто реализовать такую функцию. Из этого урока вы узнаете: Как подключить…
just-animate
Основные характеристики Анимировать группу объектов так же легко, как и отдельный объект Шатания и задержки Цепочечное упорядочивание Полный контроль временной шкалы (обратный ход, пауза, отмена, скорость воспроизведения и поиск) Чередуйте и повторяйте сложную серию анимаций (йо-йо) Расширяемая временная шкала, предназначенная для упрощения использования нескольких движков анимации Встроенный движок анимации, который работает как с CSS-переменными, так…
Animo

Animo позволяет вам легко управлять своими анимациями. Выполняйте масштабную, многоступенчатую анимацию или просто займитесь делами, когда все будет сделано.
Tippy.js

Tippy.js — это комплексное решение для всплывающих подсказок, всплывающих окон, раскрывающихся списков и меню для Интернета, основанное на Popper.
Vuetify

Vuetify — это библиотека пользовательского интерфейса Vue с красиво созданными вручную material design компонентами. Навыки дизайна не требуются — все, что вам нужно для создания потрясающих приложений, всегда у вас под рукой.
noUiSlider

JavaScript-библиотека для создания слайдера диапазона с поддержкой для сенсорных экранов. Слайдер адаптирован под разные расширения экрана и протестирован на кроссбраузерность. А еще, эта библиотека мало весит! JavaScript-библиотека для создания слайдера диапазона с поддержкой для сенсорных экранов. Слайдер адаптирован под разные расширения экрана и протестирован на кроссбраузерность. А еще, эта библиотека мало весит!
Eslint

Eslint (https://eslint.org/) — статический анализатор кода для JavaScript Этот инструмент будет анализировать ваш JavaScript код на наличие синтаксических и семантических ошибок и заранее о них предупреждать. Eslint может вас заранее предупредить о наличии в коде выводов в консоль, бесконечных циклах, дубликатах и многом другом. Написан он на Node.js и устанавливается через npm. Eslint очень широко…