
D3.js — это библиотека JavaScript, которая применяется для создания интерактивной визуализации в браузере. D3.js можно использовать, чтобы создавать простые и сложные элементы графики, а также эффекты взаимодействия с пользователем и переходы.
Название библиотека D3 получила по первым буквам слов Data-Driven Documents, что означает «документы, движимые данными». Библиотека D3.js дает возможность производить групповые операции с элементами HTML-документов, применяя к ним данные из массивов.
В этом уроке вы узнаете:
1) Как установить D3.js
2) Как выбирать HTML-элементы
3) Методы работы с D3.js
1) Как установить D3.js?
D3.js представляет собой библиотеку с открытым исходным кодом, который расположен свободном доступе по ссылке: https://d3js.org/. Чтобы скачать библиотеку, зайдите на сайт и загрузите на устройство последнюю версию.
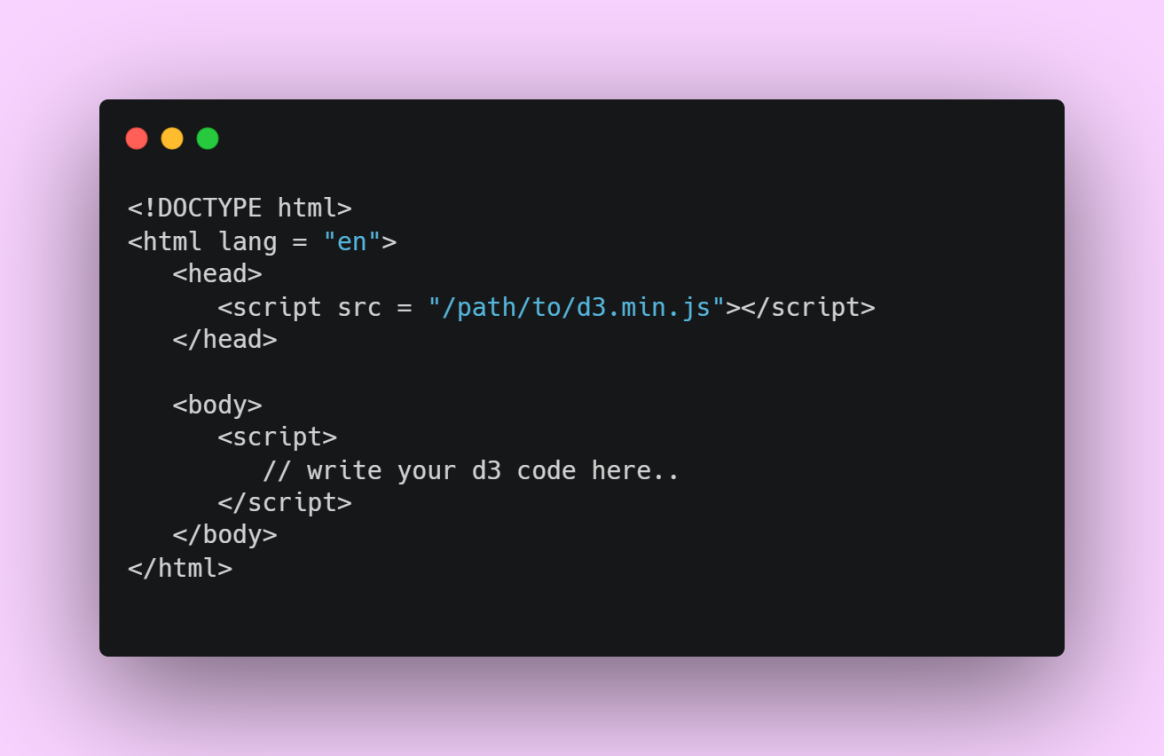
Когда загрузка завершится, разархивируйте файл и найдите в папке файл d3.min.js – уменьшенную версию кода D3.js. Поместите этот файл в корневую папку вашего проекта или туда, где вы собираетесь хранить все файлы этой библиотеки. Подключите файл d3.min.js к HTML-странице, как показано на картинке:

2) Как выбирать HTML-элементы?
Выбор – это одно из наиболее важных понятий в библиотеке D3.js. Он основывается на селекторах CSS. Для того, чтобы выбирать элементы, которые находятся на HTML-странице, применяются два метода: select() и selectAll().
Метод select() выбирает первый элемент HTML, который соответствует тому или иному CSS-селектору. Если данному селектору CSS подходит более одного элемента, он выбирает только самый первый.
Метод selectAll() выберет все элементы, которые подходят к определенной строке селектора. Если подходящие элементы не найдены, то метод selectAll() вернет пустой выбор.
Выбирать элементы можно по тегу, по названию класса и по id элемента. Для выбора по тегу используется следующий синтаксис:
d3.select(“div”)
Элементы, которым приписаны классы CSS, могут выбираться при помощи следующего синтаксиса:
d3.select(“.<class name>”)
Используя уникальный идентификатор того или иного элемента, мы пишем следующий синтаксис:
d3.select(“#<id of an element>”)
3) Методы работы с D3.js
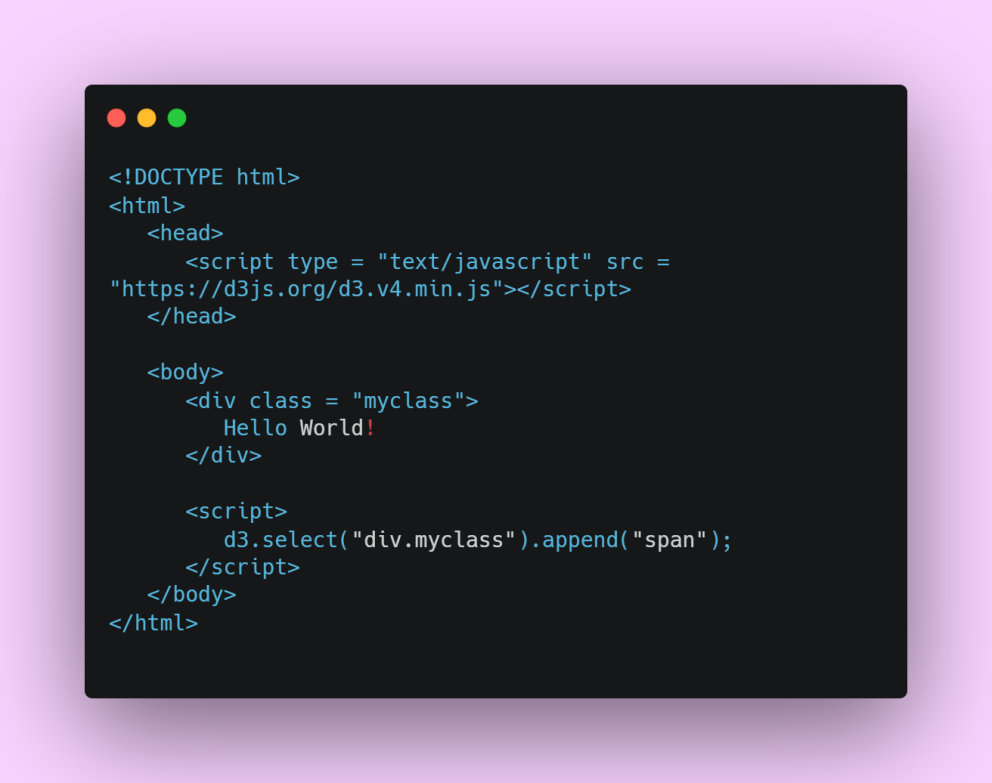
Для добавления элементов DOM D3.js предлагает методы append() и text().
Метод append() позволяет добавить новый элемент в качестве последнего потомка элемента в текущем выделении. Этот метод можно использовать, чтобы изменять стиль элементов, их атрибуты, свойства, HTML и текстовое содержимое:

Метод text() нужен, чтобы установить содержимое выбранных или добавляемых элементов:

Для того, чтобы изменять содержимое и стили выбранных элементов, D3.js содержит методы html(), attr() и style().
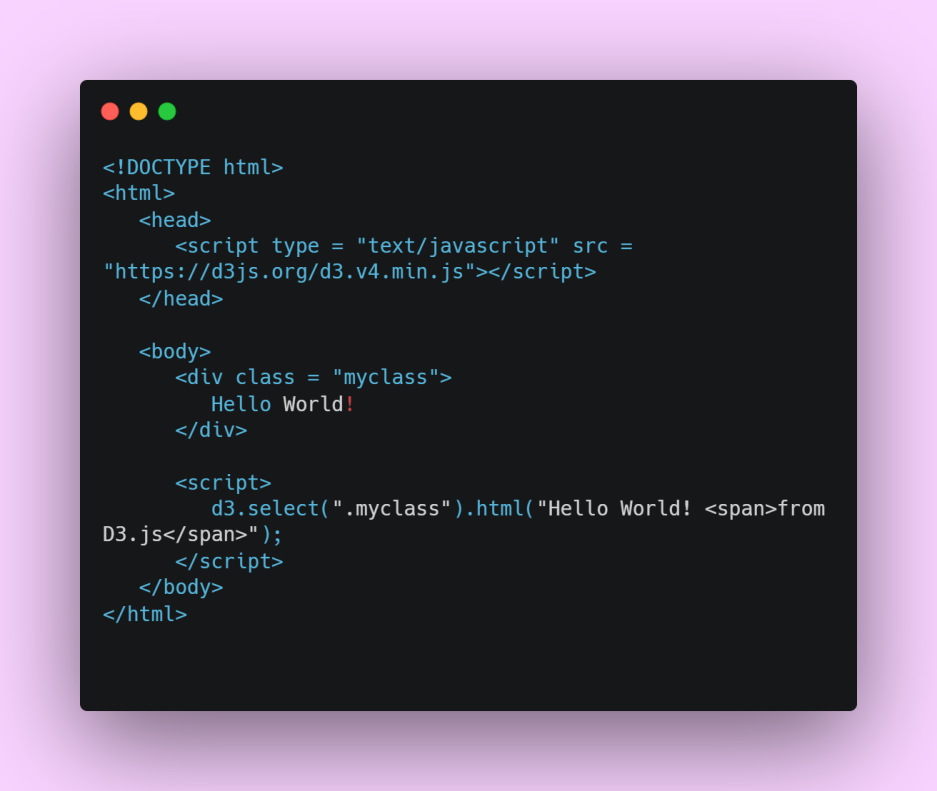
Метод html() применяется, чтобы установить содержание HTML выбранных или добавленных элементов:

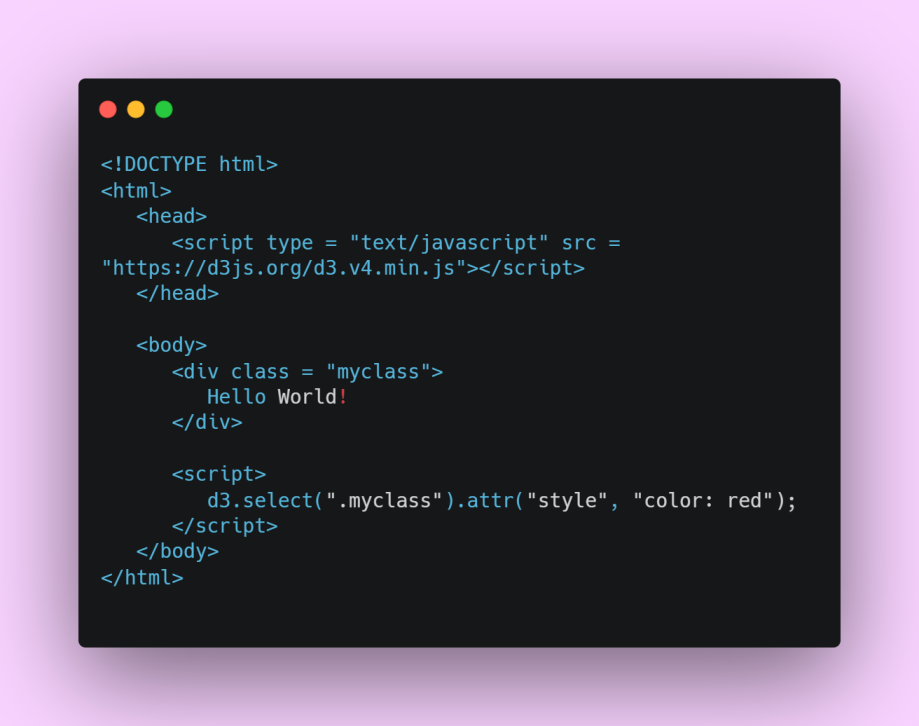
Метод attr() нужен, чтобы обновлять или добавлять выбранные элементы:

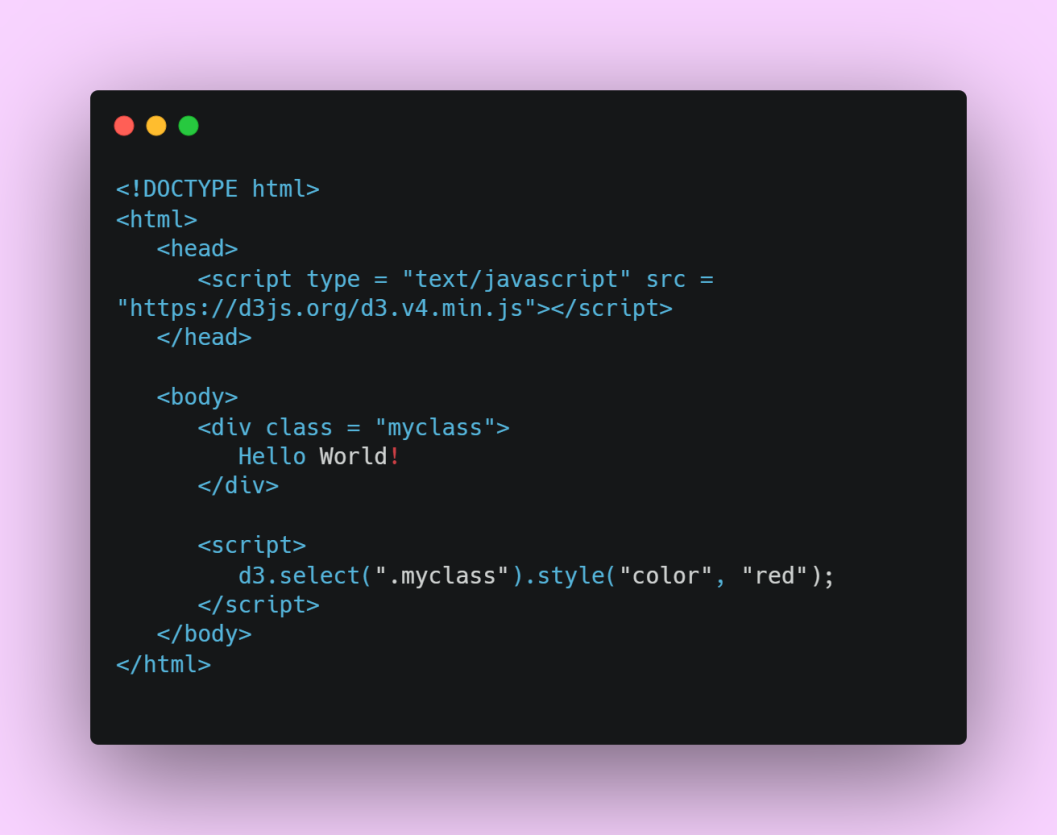
Метод style() применяют, чтобы установить свойства стиля выбранных элементов:

Метод classed() требуется, чтобы устанавливать атрибут «class» для элементов HTML.
Для того чтобы добавить новый класс, второй параметр метода должен быть равен true:
d3.select(«.myclass»).classed(«myanotherclass», true);
Чтобы удалить класс, нужно поменять true на false:
d3.select(«.myclass»).classed(«myanotherclass», false);
Чтобы проверить, существует ли тот или иной класс, не пишите второй параметр. Это вернет истину, если такой класс действительно есть и ложь, если его нет:
d3.select(«.myclass»).classed(«myanotherclass»);