Plasmic: визуальный конструктор для вашего технологического стека.
Если вы еще не слышали о Plasmic, то этот инструмент визуального дизайна набирает популярность благодаря простоте использования, замечательным фронтендам, которые он может создавать, и тому, что он может выступать в качестве безголовой CMS для создателей контента и маркетологов.
Давайте разберемся, как Plasmic помогает любому создавать сайты благодаря своей бескодовой природе, а затем перейдем к техническим деталям размещения сайтов Plasmic на Fathym.com, как подключиться к GitHub или NPM и многое другое.
Содержание
- Plasmic настолько прост, что им может пользоваться каждый
- Plasmic как наш маркетинг/домашняя страница
- Технические вопросы: GitHub, хостинг и т.д.
- Заключение/подписка
Plasmic настолько прост, что им может пользоваться каждый
Инструмент проектирования был создан для того, чтобы не только создавать и компоновать макет сайта, но и брать эту работу, превращать ее в код и развертывать без помощи разработчиков.
«Мне нравится, что я могу свободно погружаться в работу и вносить быстрые правки и итерации самостоятельно, не привлекая разработчиков», — говорит Килиан Кэрролл из Fathym о создании маркетингового сайта. «Это позволяет маркетингу взять на себя управление этим доменом с минимальным участием разработчиков».
«Интерфейс drag/drop в Plasmic позволяет очень легко создавать контент без необходимости писать код. Просто наведите и щелкните мышью, и контент готов», — пояснил Джереми Томлинсон из Fathym.

Кредит: Fathym Inc.
И это мнение полностью совпадает с одной из целей нашей компании Fathym, которая заключается в том, чтобы снизить планку опыта, необходимого для создания веб-сайта. Мы любим разработчиков, мы отмечаем их работу и образование и поддерживаем их опыт на платформе Fathym, позволяя им выбирать и использовать широкий спектр инструментов для создания сайта. Но мы также хотим поддержать тех, кто не является разработчиком, и кому нужно создать сайт или приложение без технических знаний.
Мы также узнали, что инклюзивность в наших проектных спринтах может привести к замечательным результатам.
У разработчиков может быть один взгляд на вещи, а у дизайнеров или маркетологов — другой. Вместе разные люди с разным опытом помогают охватить все основы и создать нечто прекрасное.
И Plasmic — идеальный инструмент для использования, если ваша команда или компания работает таким инклюзивным способом.
«Что мне понравилось, так это учебник Plasmic», — объяснил Рич Куртцман, наш чемпион по бренд-коммуникациям. «Обычно учебники меня отталкивают. Я просто хочу вскочить и начать что-то создавать. То, как Plasmic организовал свой учебник, создало ощущение игры. Я хотел «победить» и перейти на следующий уровень, и не успел я оглянуться, как уже мог нормально пользоваться инструментом без кода».
Plasmic как наш маркетинг/домашняя страница
Plasmic — это «лучший в своем классе инструмент визуального редактирования, который подходит как для редакторов контента, так и для дизайнеров», — объясняет их сайт.
Мы согласны, это не только интересный, но и простой в использовании инструмент без кода.
Эти две характеристики — большие возможности дизайна и простота — помогли нам выбрать Plasmic в качестве инструмента, который мы использовали для создания главной страницы/маркетинговой страницы для Fathym.com.

На этом скриншоте показано, как выглядит главная страница Fathym.com. Мы хотели создать место, где можно было бы продемонстрировать наши технологии и одновременно объяснить их. И Plasmic позволил нам сделать именно это.
На самом деле, он был настолько прост в использовании, что наш инженерный директор и бренд-персона разработали домашнюю страницу вместе в марте 2022 года.
«У Plasmic есть несколько отличных шаблонов, которые помогут вам начать работу», — продолжает Томлинсон. «Мы нашли подходящий шаблон для Fathym и сразу же начали вносить изменения. Первая редакция нашего маркетингового сайта была готова менее чем за 30 минут».
Технические вопросы: GitHub, хостинг и т.д.
Итак, вы можете спросить себя: «Хорошо, Plasmic звучит как фантастический инструмент для дизайна, но как мне перейти от дизайна к живому сайту?».
Вот где в игру вступают технические аспекты.
Но не волнуйтесь, Plasmic сделал все довольно просто и понятно благодаря интеграции с GitHub и Fathym.
«Мне больше всего нравится в Plasmic то, что они могут экспортировать ваш сайт в GitHub», — говорит Томлинсон. «Я использовал другие инструменты без кода (например, WordPress), и они всегда хотят разместить сайт у себя. Они не дают вам возможности просто экспортировать ваш код».
Поскольку Plasmic верит в «отсутствие блокировки» — что мы и советуем при поиске инструмента без кода — они позволяют вам размещать свои сайты в любом месте, где вы захотите. Это возможно благодаря использованию репозиториев GitHub. Люди также могут использовать NPM для развертывания своих сайтов на Fathym или других веб-хостингах.
Просто, как только вы разработаете свой сайт или приложение в Plasmic, они позволят вам экспортировать код в GitHub, репозиторий для кода. Когда вы регистрируете бесплатный аккаунт в Fathym, мы просим вас подключить ваш аккаунт GitHub, а затем вы создаете новый проект на платформе Fathym и запускаете его с помощью нескольких дополнительных шагов.
Это значит взять дизайн и запустить его за считанные минуты вместо дней или недель.
Наш очень простой учебник по развертыванию сайтов Plasmic и хостингу с помощью Fathym можно найти здесь.
Заключение/подписка
Как говорится на их сайте, «Принесите Plasmic в любой стек».
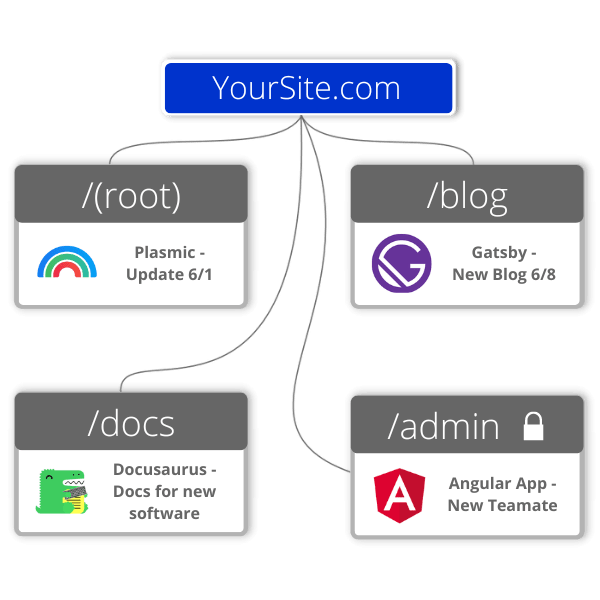
В Fathym наша платформа позволяет разработчикам и не разработчикам создавать веб-сайты с модульными фронтендами, используя архитектуру JAMstack. Это означает, что для достижения цели можно использовать инструмент, не требующий кода, генератор статических сайтов или JavaScript-фреймворк. Или же пользователи могут использовать комбинацию этих трех инструментов, и все это на одном домене.
«Встроенная интеграция Plasmic с вашей кодовой базой, а также гибкость Fathym в развертывании различных технологических стеков и репозиториев под одним доменом — все это создает впечатляюще гибкий и бесшовный способ создания фронтенда с использованием лучших инструментов для различных разделов вашего сайта», — продолжает Кэрролл.